Web Design Strategy

July 06, 2022
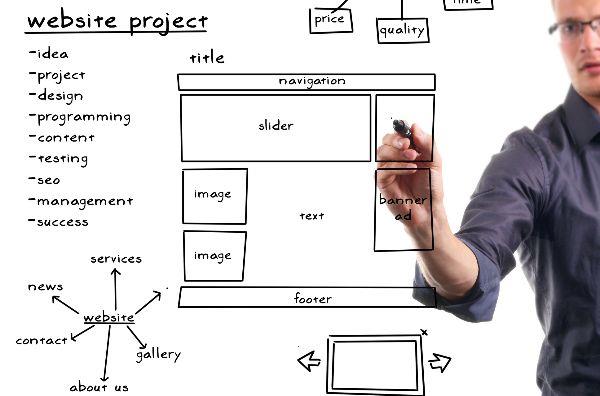
Create a sitemap that integrates your website goals and pages hierarchy
A sitemap gives a clear idea of the page architecture and the website structure. It defines whether the website has a flat or multilevel design (a flat design is more recommended).
Structuring the information according to a right web strategy guarantees the efficiency of your web project. It helps to work methodically, according to pre-defined rules and in consonance with the website communication strategy.
You set up the categories in which pages fall in, the various levels of pages, and how each page links to other ones in the website structure.
This also increases the efficiency of modelling the message and organising information within the website.
A sitemap is essential for designing websites according to a strategy.
Choose keywords to include in your copy
It would be best if you thought of keywords when providing search engine optimisation. Or better, topics with correlated keywords. In the era of semantic search, you’re free to use synonyms and other words that form a topic through complementary terms.
These keywords or key phrases must be included in your copy (visible on-site text). Also, you need to place keywords in the Page Title, META Descriptions, Heading 1, and Heading 2, for better exposure. This way, linguistic terms signal to Google what the pages are about and help them rank better in search engine results pages.
Also, you should avoid repeatedly using the same terms on two or more pages, as you risk keyword cannibalisation.
Each page should have its own specific set of keywords that are different from other pages and define the particular topic of that particular page.
But keywords should be naturally included in the copy of every page and be a good representation of natural language. You address people as if you are a real person, and your language should naturally reflect this. Search engines will love this, as their algorithms are based on natural language processing.
Create every site page as a landing pages
Landing pages are independent web pages that can be well integrated into the marketing strategy. They have a meaning in themselves, and they can communicate a message irrespective of the other pages on the website. They contain their message (which is part of the website message overall) that reaches users who see only those pages on the website. It’s up to them if they continue browsing the website or make a purchase based on that convincing page itself.
Designing each website page as an actual landing page will help your marketing actions (each page should have its purpose).
Therefore, when users land on one of the website pages from Google, they can treat it as a whole source of information and enter the decision-making process by visiting that page.
Important: a Call-to-Action should not miss from a landing page. Hence, every page on the website. Strategically place content around that CTA button, so it naturally integrates into the page copy and sustains the message with the incentive to buy.
Strategically design the structure of information on the website page
When starting the website design, you should know how to structure information on each page. You should avoid placing whole blocks of text on the website pages. The goal is to make that page interesting to readers.
Structuring information in a web page has to account for: separating ideas through headings (h1, h2, H3…); clearly delimitating paragraphs; underlining important information; marking key terms in bold or italics, and including much white space into the page. Also, illustrations and photos should support text and reinforce what you present on the web page.